Good web design is much more than graphic layout
What do you think a designer does? Designing for the Internet involves lots of levels that should be worked through. Many people start with visual design, because that is what non-technical people can see. And, of course, there is a benefit in quickly creating a visual design and easily having something to talk about. However, there is a lot more to consider in web design and the book “Elements of User Experience” by Jesse James Garrett is a classic in describing the different types of design that enter into a project.
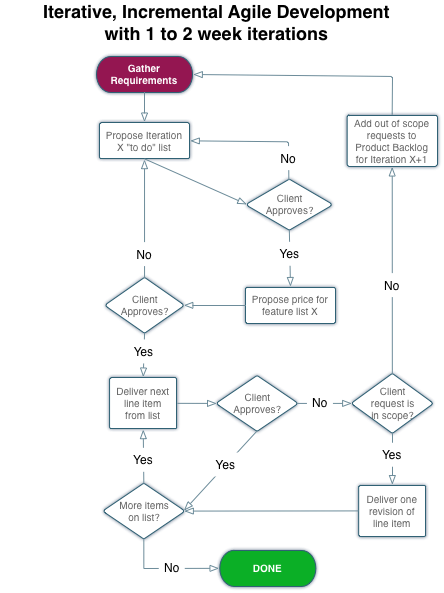
The diagram below (from the book) illustrates stages we work through with clients, as we are providing a complete suite of services from design through implementation. Often, because what should really be the last step, the “visual design,” is the easiest thing for a client to think about, the other steps get skipped or only thought about later, after the site that looked cool ends up not meeting the business needs.
Time starts at the bottom and as you traverse the planes from bottom to top, the “experience design” artifacts that get produced go from abstract to concrete.

Good design requires understanding the objectives of a site in meeting user needs. Content Requirements outline “what” needs to be included in a site. Functional specifications outline the things we want people to be able to do with the content, e.g. download a white paper. Information architecture describes how information should be organized. WordPress offers categories, tags and custom taxonomies for organizing content. Interaction design describes how we’d like people to be able to use the information we have organized. For example, a bicycle tour finder web site would have a goal of helping site visitors to find a bicycle tour they want to take and book a reservation. The information architecture could include a taxonomy for geography, e.g. continents, countries, regions, cities, neighborhoods. Another taxonomy could include types of activities to do while on the tour, e.g. types of food, historic sites, musical performances, etc. Interaction design might then combine a way for a visitor to filter search results based on combining the places where you might want to go with the things you’d like to be able to do as you stop at various locations on your bike tour.
A really great visual design would need to know a lot about the things outlined above. At LoudFeed we do “Information Design” using tools to record these abstractions as part of a dialogue with a client. The artifacts of this dialog enable us to sketch a “user experience” that provides a blueprint for a web site that could be implemented with many different types of a visual design look.
A danger of only doing visual design first is the imposition of constraints on what could be implemented to meet a clients needs. Especially if the visual designer is not fully aware of extensive code libraries for addressing various client needs, then the costs of development can get out of control. This is because sometimes a visual designer comes up with a cool looking design that requires extensive custom coding. When people ask me whether we can implement something in software I answer that we can do anything with two constraints: (1) time and (2) money.
So if you want to save time and money, thinking about user experience design provides the visual designer with information that they should have to give you the best possible results. At LoudFeed, visual design is one of the services we provide, but we often work with other visual designers, especially if that designer has a lot of experience in a particular space or a pre-existing relationship with a client.