Design Mockups
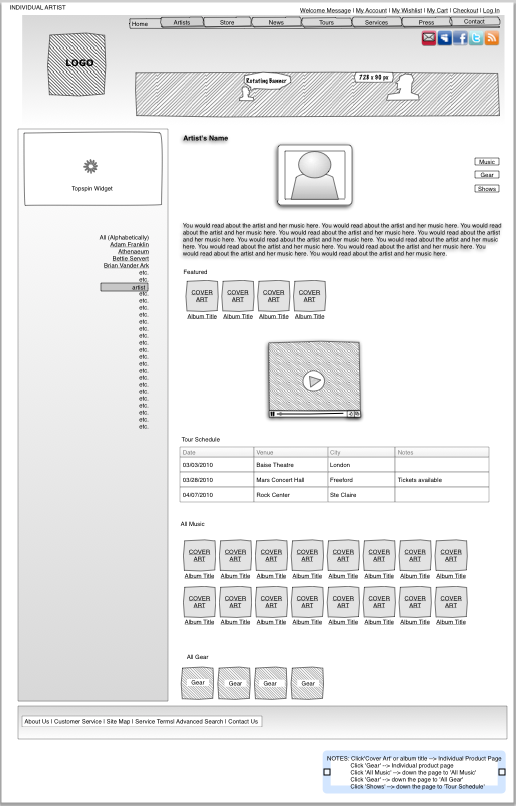
Once we have created a wireframe that gives a general picture of the size ratios and placement of web page elements, we use tools like Photoshop and Fireworks to provide a non-working mockup of what a site will look like. This enables our customers to give us feedback before going to the expense of writing code and before we begin to implement functionality and arrange web page elements in a particular fashion.

![]()

A design mockup puts the “flesh” on the bones of a wireframe. They create a pixel perfect definition of the placement of graphic elements and the use of whitespace. They add the colors and design elements that will create your corporate identity or brand.